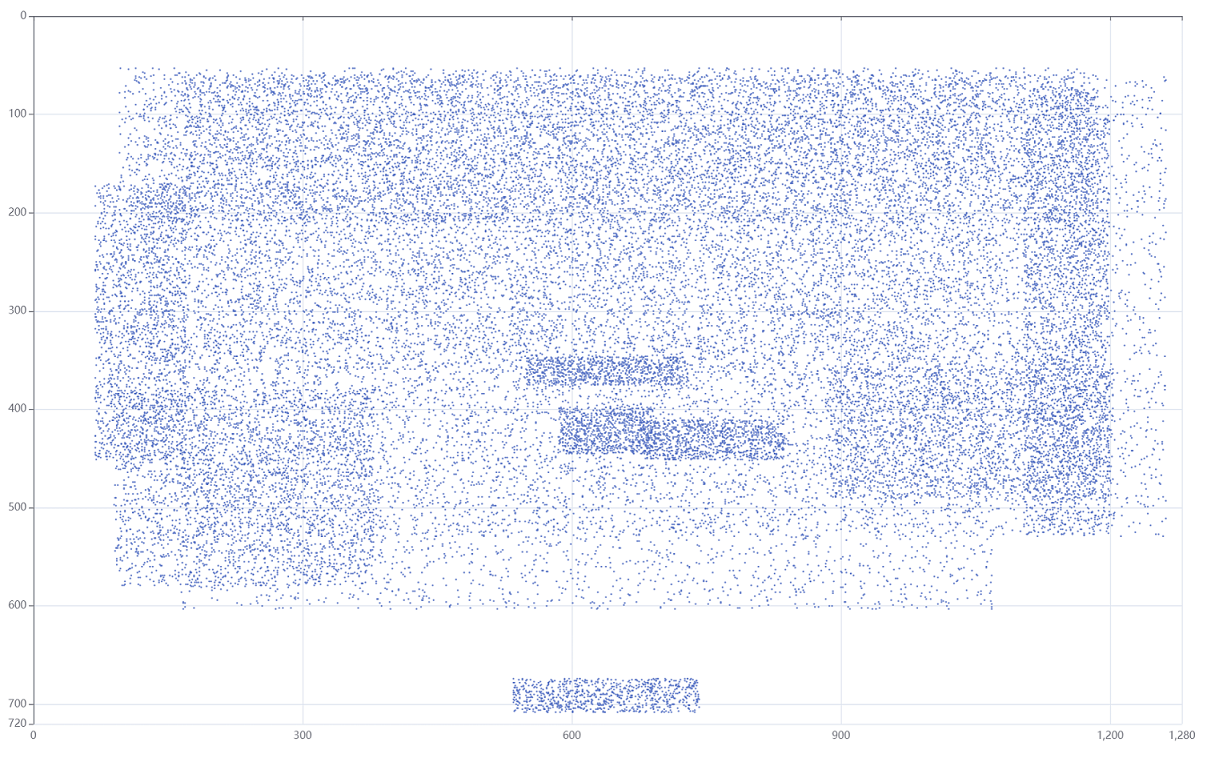
根据12个区域,每个区域生成一定数量的随机坐标,线性随机生成的坐标模拟的效果如下:

这样生成的随机坐标边界明显,区域方正,从各种游戏的反作弊手段中只要是记录了点击的坐标,总能反推出这样的的效果图,该文章拟通过一种新的方式在区域内生成随机坐标,拟优化模拟点击时的坐标区域
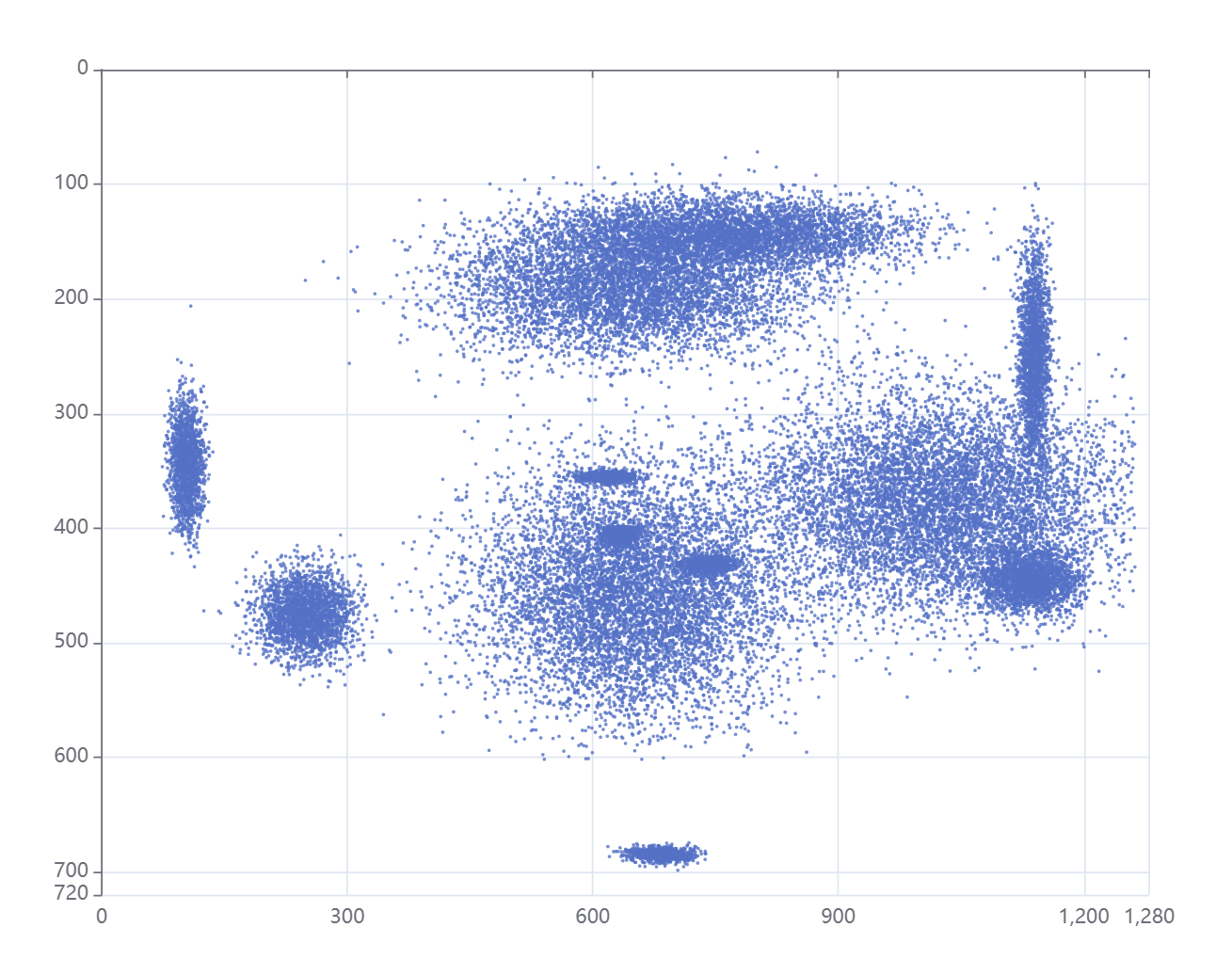
用新的算法生成的坐标效果如下:

每个点击区域都会有一个集中点击的点,该集中的点根据不同的用户都会有所区别,点击的区域也不如线性随机来得明显(但理论上只要样本足够大,依然能明显的画出边界区域)
关键代码如下:
/**
*
* @param {*} region 区域[x1, y1, x2, y2]
* @param {*} pointBias 偏向坐标 [x, y]
* @param {*} influence 影响力 [0, 1]之间
* @returns
*/
function getRndBias(region, pointBias, influence) {
const [meanX, meanY] = pointBias;
const sdX = (0.1 / influence * influence) * (region[2] - region[0]);
const sdY = (0.1 / influence * influence) * (region[3] - region[1]);
let u = 0,
v = 0;
while (u === 0) u = Math.random();
while (v === 0) v = Math.random();
let x = Math.sqrt(-2.0 * Math.log(u)) * Math.cos(2.0 * Math.PI * v);
let y = Math.sqrt(-2.0 * Math.log(u)) * Math.sin(2.0 * Math.PI * v);
x = meanX + x * sdX;
y = meanY + y * sdY;
if (x < region[0] || x > region[2] || y < region[1] || y > region[3]) {
return getRegionBiasRnd2(region, pointBias, influence * 2);
}
return [x, y];
}
/**
* 根据Androidid 和点击区域 hash 出一个偏向点,偏向点不能过于接近start和end
* @param {*} str
* @param {*} start
* @param {*} end
* @returns
*/
function myHash(str, start, end) {
let sStart = (end - start) / 7 + start;
let sEnd = (start - end) / 7 + end;
let sum = 0;
let factor = 13;
for (let i = 0; i < str.length; i++) {
sum += str.charCodeAt(i) * factor;
}
return sum * Math.max((sum % factor), 1) % (sEnd - sStart - 1) + sStart;
}